Переносим метаданные из заголовка в конец статьи
Главной причиной написания этого поста является удаление даты создания поста из результатов поиска. Это можно реализовать разными способами, как программно, так и с помощью плагинов. Но я решил просто перенести мета данные из под заголовка в конец статьи. Данное свойство реализовано на этом сайте, вы можете увидеть его в любой статье.
К тому же данное улучшение убирает ошибку Слишком мелкий шрифт в сеарч консоли.
Если у вас есть желание сделать так же, то приступим.
Открываем Внешний вид — Редактор- выбираем файл content-single.php
Нас интересует 51-я строчка (может быть и другая, сравнитесь как на рисунке)
В данном коде она отвечает за вывод метаданных под заголовком записи. Эту строчку необходимо скопировать и удалить, а на её место прописать
[intense_alert color=»#d6ebe9″ border_radius=»5px»]
<br>
[/intense_alert]
этим мы обозначим отступ текста от заголовка.
теперь ту строку, которую мы скопировали необходимо вставить в конце этого же файла перед последней строчкой </article>
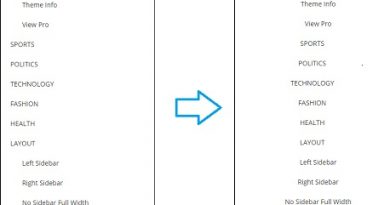
Теперь можно проверить. Вот что должно получиться
В принципе нормально, но как то криво. Было бы неплохо если бы этот блок был по центру и шрифт чуть поменьше.
Помните, ту строчку, которую мы скопировали? Это просто код, без класса, стиля. Вот класс мы и добавим, а потом припишем стиль для этого класса.
Для этого строчку
<?php colormag_entry_meta(); ?> обернём в div и пропишем класс. Название класса может быть каким угодно, я назову его meta
<div class="meta"> <?php colormag_entry_meta(); > </div> |
этот код необходимо вставить в конце файла перед </article> и обновить
После этого необходимо добавить стили для класса meta. Для этого откройте Настройка — Дополнительные стили и пропишите
.meta { text-align: center; /* блок по центру*/ padding-bottom: 25px; /* отступ от блока снизу*/ font-size: 15px; /* размер шрифта*/ } |
Теперь можно проверять.
Для того чтобы добавить отступы добавьте
.posted-on a, .byline a, .comments a { padding: 11px; } |
Результат
Если необходимо разделить мета строку на 2 строчки то необходимо добавить <br> в inc/functions.php на 300 строчке (у вас это может быть строчка рядом, ориентируетесь на скриншот)
Результат













Познавательно. А каким образом прописали цвета этого метотега, я имею виду иконки календарь, автор, просмотры, комменты.
Спасибо за полезную статью. Как раз искал как перенести метки в конец статьи.
Есть только пару замечаний:
1) Я скопировал Ваш код
И он не сработал, тут не дописан ? в конце этой строки
Советую поправить) Ибо многие тоже скопируют и у них выдаст ошибку.
2) Для того чтобы добавить отступы, как по мне, лучше использовать это:
.meta span {
padding: 11px;
}
Если делать с помощью Вашего кода то будут добавляться отступы еще и для меток, которые находятся в боковом виджете.
3) Для переноса на другую строку вместо можно использовать этот код. Он переносит тэги на новую строку. У меня просто нет возможности редактировать inc/functions.php.
.meta span.tag-links {
display: block;
}
А так спасибо, статья очень помогла!