Форма заказа с календарём
Иногда требуется установить на сайт форму заказа с календарём. Для того, чтобы клиент мог выбрать дату, например заказа или записи в поликлинику. Вариантов масса.
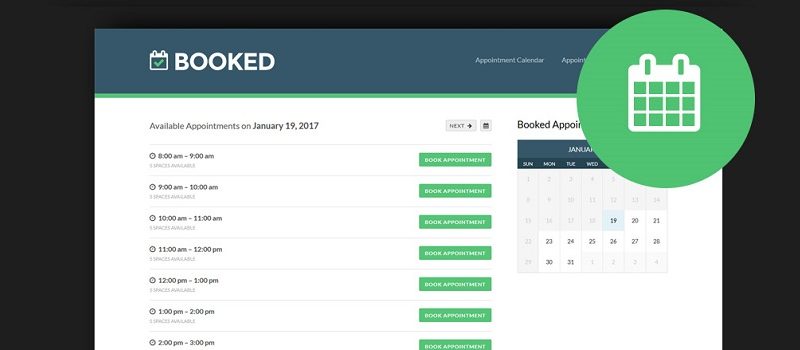
Чтобы это реализовать на WordPress я использую плагин Booked.
Вы можете купить его на официальном сайте. Мне же он достался на халяву: скачал его на каком то null сайте, разумеется с вирусами. От вирусов я знаю как избавиться, что и сделал, перебрав весь код. Вам же рекомендую его покупать, тем более если вы работаете на клиента, который платит. Цена плагина 50 американских рублей.
Итак, приступим.
Установка стандартная через Плагины — Добавить новый — Загрузить и далее выбрать из списка файлов на вашем компе. После установки Активировать.
Теперь можно посмотреть на внешний вид. Но это так, для общего ознакомления. При дальнейших настройках можно много чего поменять.
[intense_alert color=»#c6e3e6″ border_radius=»5px»]
Скажу сразу, плагин не русифицирован. Для перевода плагина надо будет поработать с Loco Translate. В этом описании настройки я работаю без перевода, с оригиналом. В конце статьи я предложу свой вариант перевода.
Форма заказа, которую я описываю здесь, относится к незарегистрированным пользователям и подразумевает, что вы свяжетесь с клиентом после заказа на сайте.
[/intense_alert]
Переходим к настройке: Appointment Settings. Верхняя вкладка General. Это основные настройки.
Booking Type Здесь вы можете выбрать, кто может делать заказ: зарегистрированный пользователь или нет. Если на вашем сайте нет регистрации или она не нужна, то лучше выбрать Guest booking.
Booking Options Обычно я оставляю Require «Name» only — Require your customers to enter their name in a single text field., чтобы человек не писал своё имя отчество, а вкладку только имя использую по другому. Позже я это расскажу.
Appointment Booking Redirect Эта опция очень важна. После заказа она перекидывает клиента на страничку где написано, что его заказ принят. Это лучше чем после заказа страница тупо обновится и чел не поймёт глюкнул сайт или нет. Вам нужно будет предварительно создать страницу в записью: Спасибо, ваш заказ принят! и указать эту страницу здесь в настройках редиректа.
Остальные настройки в этой вкладке не так важны, я думаю вы справитесь с ними без проблем.
Теперь вам нужно создать любую новую страницу и вставить в неё шорт код,
[intense_code type=»block»][booked-calendar] [/intense_code]
для того чтобы вы могли посмотреть на будущие изменения.
Вторая вкладка сверху Time Slots. Здесь вы можете указать время приёма и количество заявок на текущее время. Допустим, ваша бригада замерщиков может выехать к вам по будням, с 11 до 20, с периодом 2 часа между заявками. Для этого вы создаёте тайм слот и добавляете его:
Таким образом вы создаёте новые тайм слоты и указываете в них нужные данные. Это надо сделать 1 раз и дальше они будут автоматически переноситься на новые дни месяца. Прошедшие дни автоматически деактивируются в календаре, запрограммировать их нельзя.
В итоге для понедельника у вас получится, что то типа этого:
а на странице календаря при выборе даты:
Пусть вам не смущают эта названия на английском языке, позже мы их переведём.
Вкладка Emails. Она нужна для того, чтобы вы получали письмо на свою почту в случае заказа.
Вам будет предложено запустить процесс крон на вашем хостинге — этого делать не надо, всё почему то работает без этого. Я убедился в этом устанавливая плагин на различные хостинги. В общем, проверьте и у себя. Если что пишите в вашу техподдержку.
Так же вы можете настроить в каком шаблоны получения писем о заказе.
В принципе на этом настройка закончена. Теперь я опишу процесс как это работает и предложу свой вариант перевода.
Допустим человек хочет забронировать время с 17,00 до 20,00. Он нажимает Book Appointments и открывается вкладка в которой ему сообщается, что он собирается сделать заказ на такое то число и на такое то время
Замечание: Клиенту предлагается указать его имя, вместо этого значения, позже мы подставим: Укажите ваш адрес и телефон.
Далее клиент нажимает Request Appointments и перебрасывается на страницу Спасибо ваш заказ принят! Наш менеджер с вами свяжется.
При этом этот промежуток времени становится недоступным для другого бронирования (так как у нас в настройках указано 1 available)
Далее администратор получает письмо, что сделан заказ на такое то время от такого то клиента и в письме видит его реквизиты, которые он оставил в главе Name
На самом сайте администратор или кто принимает заказы, тоже видит что поступил заказ.
Этот заказ можно просмотреть
Как видим тот же самый Вася! Справа вы можете удалить заказ (бронь в календаре будет отменена) или одобрить (бронь сохранится).
Следующий шаг — перевод плагина. Для этого откройте Переводчик Loco и выберите Plugins.
В списке найдите booked и кликните на него.
Выберите New language. Далее укажите русский язык из списка и выберите локацию Custom (это предотвратит удаление перевода при обновлении wordpress).
Теперь всё готово для перевода. Нажмите Start translating
Здесь мы видим что имеется 605 строк, которые не имеют перевода…
Вы можете выбрать нужную строку и сделать её перевод.
Давайте переведём форму заказа. Вот эту:
Вот я сделал перевод по своему усмотрению и вот что у меня получилось:
Вроде нормально.
Теперь уберём некоторые косяки, а именно:
Вот эти надписи нам не нужны
Чтобы их убрать пропишем пользовательский css:
body .booked-calendar-wrap .booked-appt-list .timeslot .spots-available { display: none; } |
Получим вот такой результат:
И ещё косячок остался это в самом календаре при выборе даты появляется надпись сверху, например 4 Available, что напрягает. Чтобы это убрать или ещё лучше переделать нужно в переводе шаблона найти строчку %d Available и перевести её как Выбрать. Или вообще отключить с помощью css.
На этом настройка плагина закончена. Если вам нужен мой файл перевода, то вы можете его скачать ссылка/ вы должны загрузить его к себе на хостинг в папку
/wp-content/languages/loco/plugins/




















ссылка с переводом не работает