Всплывающее окно бесплатно
В этой статье я расскажу, как использовать на своём сайте премиальное модальное окно совершенно легально, но при этом на халяву. Используем триальную версию разработчиков, не платим ни копейки, подключаем свои стили и наслаждаемся процессом!
С модальным окном я сталкиваюсь не очень часто, но сколько раз я не использовал чужие плагины, обязательно возникал какой либо геморрой: то настройки слишком замудрённые, то тупо не работает, как ты не настраивай. И вот при очередном заказе я решил для себя избавиться от этой проблемы раз и навсегда. Ну и разумеется решил поделиться этой халявой с посетителями моего сайта.
В общем так. Есть одна контора, которая предлагает вам установить их разработку модального окна. Существует демо-версия и разумеется её платный вариант с кучей настроек. Данные премиальные настройки можно легко обойти. Для этого достаточно прописать нужные правила в css на своём сайте. Всё очень просто.
Скачиваем или устанавливаем на сайт вот этот плагин Modal Window – create popup modal window
После установки он появится в админ панели слева: Wow Pluging → Modal Windows. Нажимаем добавить
Здесь необходимо добавить название вашего модального окна: оно может быть абсолютно любым.
Далее необходимо написать сам текст. Я его выделил и отцентровал.
Далее необходимо установить время в секундах, когда всплывающее окно должно появиться.
После этого можно сохранить. Советую в начале ставить небольшое время, чтобы вы во время теста долго не ждали когда оно появится и смогли внести свои изменения в стили.
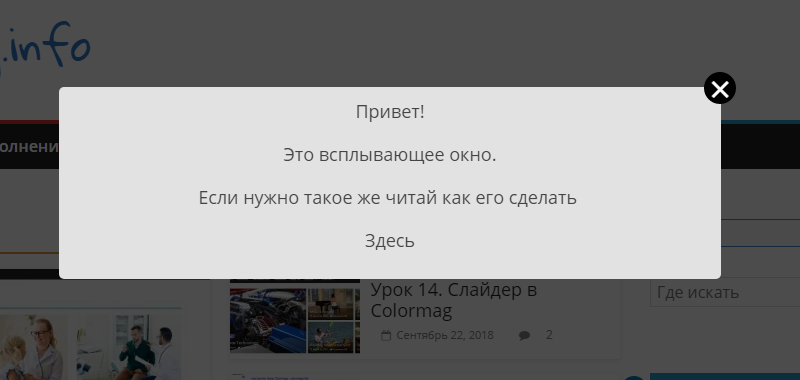
Итак, мы получили вот такое всплывающее окно
Если посмотреть в инспекторе, то мы увидим, что стили доступны для редактирования.
Например, кнопка закрыть окно слишком мелкий крестик, его можно увеличить. для этого добавьте в пользовательские css код:
#wow-modal-close-2.mw-close-btn.image:before { font-size: 38px !important; } |
Если код не сработал, поменяйте цифру в #wow-modal-close-2. У вас может быть другое значение, обычно это 1 или 2.
38px — это размер вашего крестика, его можно поменять на своё значение.
Если нужно увеличить размер шрифта, то можно добавить код:
#wow-modal-window-2 p{ font-size: 18px !important; } |
И хотя размер шрифта можно указать в настройках плагина, но у меня этот пункт не срабатывает. Кодом надёжнее.
И последнее, что я вам покажу это как залить форму цветом. Просто добавьте код
#wow-modal-window-2 { background: #e2e2e3 !important; } |
Здесь #e2e2e3 — это ваш цвет.
Подобным образом вместо цвета можно загрузить картинку для бэкфона.
В итоге мы имеем вот такое всплывающее окно

В настройках плагина имеются ещё некоторые незначительные настройки, их стоить просмотреть, может быть вам что то пригодится. Но мне для работы и этого хватает.