Ускорение темы Colormag
Сама по себе тема имеет очень неплохие показатели по скорости загрузки, но существуют некоторые моменты, которые могут помочь сделать показатели ещё лучше. О них в этой статье.
Ускорять будем данный сайт, смотрим только на показатель «скорость загрузки в мобильной версии». Имеем: colormag 2.4.2, скорость 55% по гугл спид тест, php 7.2.28, хостинг AdminVps.
Перед ускорением у вас должны быть отключены все плагины кэширования, сжатия и прочее. Вы включите их после настройки.
Отключаем локальные шрифты и подключаем их через cdn
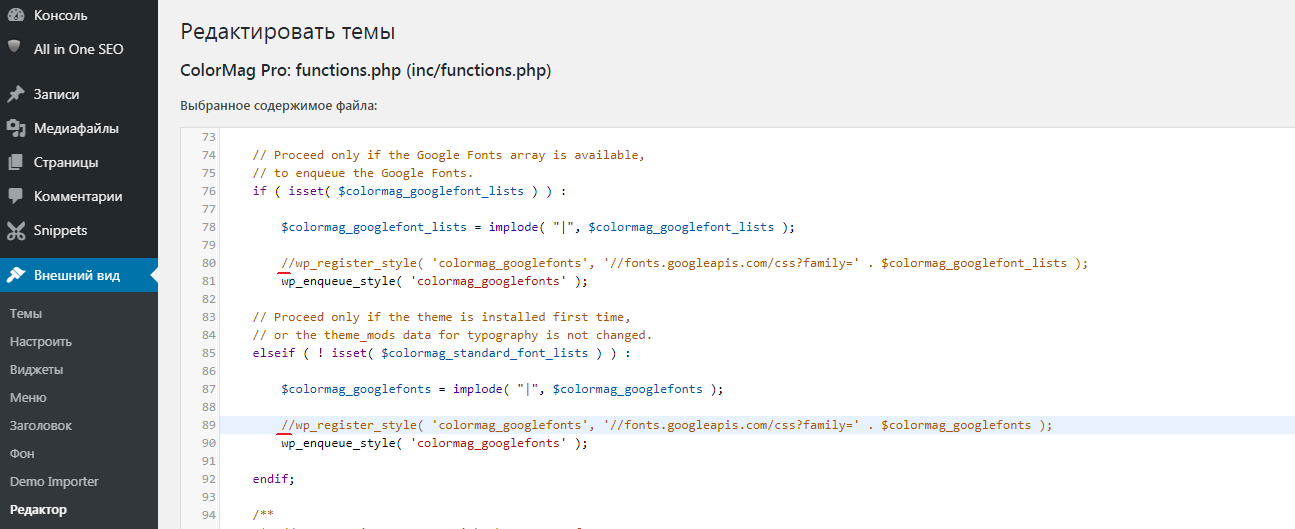
Для того чтобы отключить шрифты откройте файл inc/functions.php и пропишите по 2 слэша в строчках кода, отвечающих за подключение шрифтов. Это строчки 80 и 89 (сравните со скрином)
Теперь перейдите на главную страницу сайта и посмотрите изменился ли шрифт текста. Если да, то вы всё сделали правильно.
Теперь откройте footer.php и пропишите в самый конец, перед </body> эту строку и сохраните
Теперь можно снова вернуться на главную и проверить шрифты. Они должны отображаться правильно. Обычно с этим проблем не бывает.
Отключаем Font Awesome и подключаем его через cdn
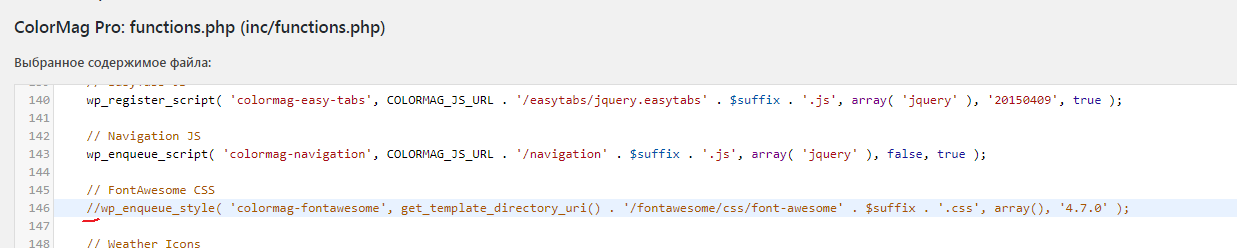
Для того чтобы отключить иконки откройте файл inc/functions.php и пропишите по 2 слэша в строчке кода, отвечающей за подключение иконок. Это строчка 146 (сравните со скрином)
Теперь перейдите на главную страницу сайта и посмотрите пропали ли все иконки. Если да, то вы всё сделали правильно.
Теперь откройте footer.php и пропишите в самый конец, перед </body> эту строку и сохраните
Теперь можно снова вернуться на главную и проверить иконки. Они должны отображаться правильно. Обычно с этим проблем не бывает.
Удаляем вызов функции языковой версии в head
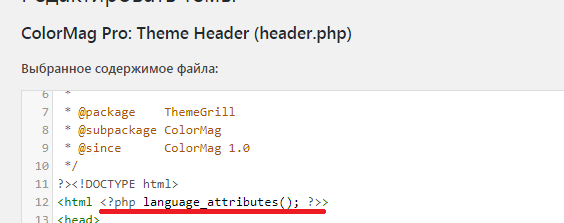
Откройте header.php
По умолчанию вызывается функция, которая отображает языковую версию сайта в заголовке
По сути это лишний запрос, который можно исключить. Для этого замените строку
> |
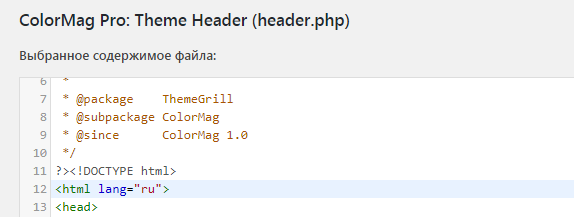
на
Таким образом мы напрямую сообщаем, что наш сайт на русском языке. Если ваш сайт на другом языке, поменяйте ru на свою версию языка.
Удаляем rest api
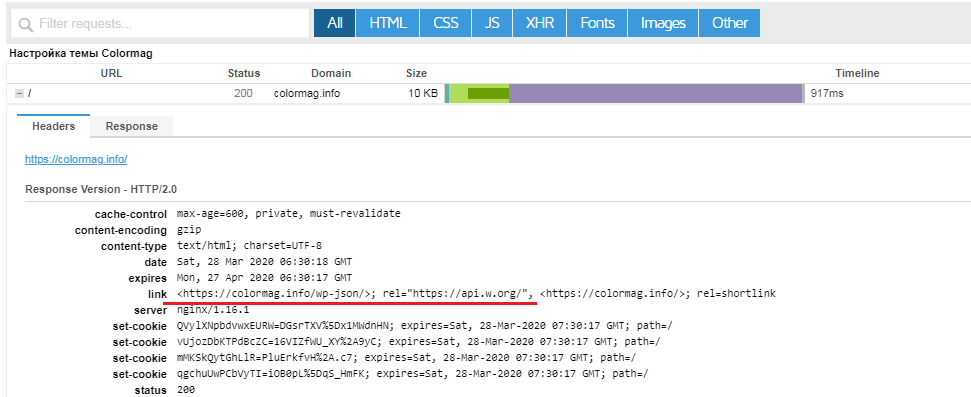
Rest api загружается в самом первом файле, с которого начинается загрузка сайта. Обычно эти функции не нужны для работы. Вы не увидите их в Гугл Спид Тест, но gtmetrix показывает их наличие.
Для того, чтобы отключить откройте functions.php и в самый конец файла добавьте следующий код:
// Disable REST API link tag
remove_action('wp_head', 'rest_output_link_wp_head', 10);
// Disable oEmbed Discovery Links
remove_action('wp_head', 'wp_oembed_add_discovery_links', 10);
// Disable REST API link in HTTP headers
remove_action('template_redirect', 'rest_output_link_header', 11, 0); |
Удаляем версии скриптов и стилей
По умолчанию название скриптов и стилей загружаются с номерами версий. Это не особо нужно и на работоспособность сайта не оказывает никакого влияния, но в коде это лишние символы. Для того чтобы их убрать, откройте functions.php и в самый конец файла вставьте следующий код и сохраните:
// удаляю версию скриптов и стилей
function vc_remove_wp_ver_css_js( $src ) {
if ( strpos( $src, 'ver=' ) )
$src = remove_query_arg( 'ver', $src );
return $src;
}
add_filter( 'style_loader_src', 'vc_remove_wp_ver_css_js', 9999 );
add_filter( 'script_loader_src', 'vc_remove_wp_ver_css_js', 9999 ); |
Отключаем поддержку emojis
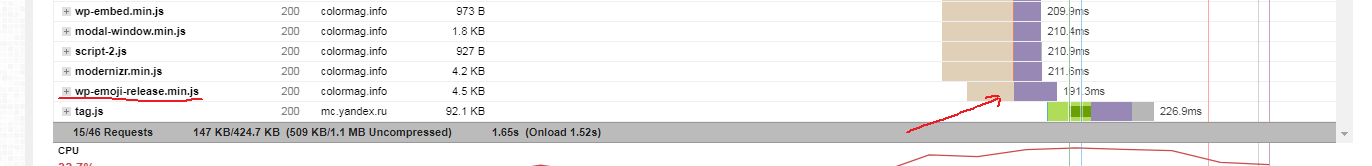
Эмоджи — это смайлики на вашем сайте. Чтобы они отображались подгружается отдельный скрипт
Для того, чтобы их отключить откройте functions.php и в самый конец файла вставьте следующий код:
// Отключаем emoji's
function disable_emojis() {
remove_action( 'wp_head', 'print_emoji_detection_script', 7 );
remove_action( 'admin_print_scripts', 'print_emoji_detection_script' );
remove_action( 'wp_print_styles', 'print_emoji_styles' );
remove_action( 'admin_print_styles', 'print_emoji_styles' );
remove_filter( 'the_content_feed', 'wp_staticize_emoji' );
remove_filter( 'comment_text_rss', 'wp_staticize_emoji' );
remove_filter( 'wp_mail', 'wp_staticize_emoji_for_email' );
add_filter( 'tiny_mce_plugins', 'disable_emojis_tinymce' );
add_filter( 'wp_resource_hints', 'disable_emojis_remove_dns_prefetch', 10, 2 );
}
add_action( 'init', 'disable_emojis' );
function disable_emojis_tinymce( $plugins ) {
if ( is_array( $plugins ) ) {
return array_diff( $plugins, array( 'wpemoji' ) );
} else {
return array();
}
}
function disable_emojis_remove_dns_prefetch( $urls, $relation_type ) {
if ( 'dns-prefetch' == $relation_type ) {
/** This filter is documented in wp-includes/formatting.php */
$emoji_svg_url = apply_filters( 'emoji_svg_url', 'https://s.w.org/images/core/emoji/2/svg/' );
$urls = array_diff( $urls, array( $emoji_svg_url ) );
}
return $urls;
} |
Загружаем код Яндекс метрики после загрузки страницы
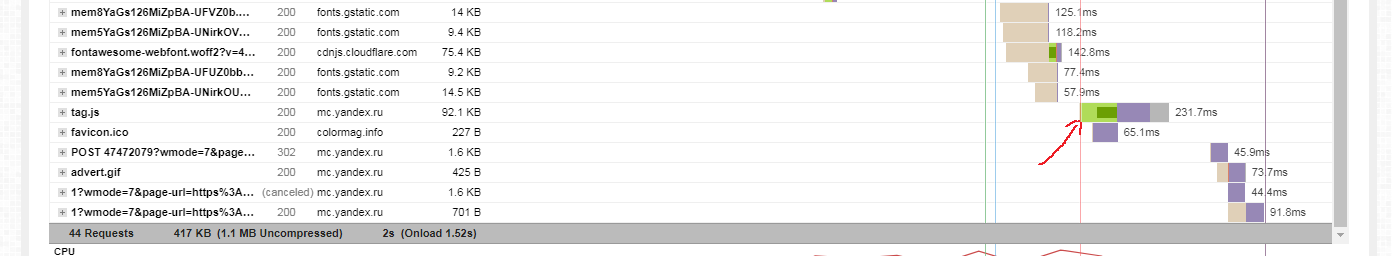
Код Яндекс метрики может блокировать отображение страницы. Как правило этот показатель не всегда влияет на показатели Гугл спид Тест, тем не менее я стараюсь сделать так, чтобы он загружался после отображения страницы и ничего не блокировал. Для этого я использую событие window.onload
Для этого вам необходимо изменить ваш код на этот и указать ваш номер счётчика:
<script>
window.onload = function() {
(function(m,e,t,r,i,k,a){m[i]=m[i]||function(){(m[i].a=m[i].a||[]).push(arguments)};
m[i].l=1*new Date();k=e.createElement(t),a=e.getElementsByTagName(t)[0],k.async=1,k.src=r,a.parentNode.insertBefore(k,a)})
(window, document, "script", "https://mc.yandex.ru/metrika/tag.js", "ym");
ym(ваш номер, "init", {
clickmap:true,
trackLinks:true,
accurateTrackBounce:true,
webvisor:true
});
};
</script> |
Это стандартный код Яндекс метрики, меняются только номера счётчика. На скрине ниже видно, что код начинает загружаться после загрузки содержимого
Отключаем аватары
Этот параметр вообще не нужен и его лучше отключить. Настройки — Обсуждения — Аватары — снять галочку.
Подключаем jquery через cdn
И последний момент, это перевод jquery из локальной версии в cdn. Если у вас в теме используется слайдер, то использовать данный код не нужно (слайдер не будет работать).
Для этого в конце файла functions.php добавьте следующий код:
// перевод jquery на cdn
add_action( 'wp_enqueue_scripts', 'my_scripts_method' );
function my_scripts_method() {
wp_deregister_script( 'jquery-core' );
wp_deregister_script( 'jquery-migrate' );
wp_register_script( 'jquery-core', '//ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js');
wp_register_script( 'jquery-migrate', '//cdnjs.cloudflare.com/ajax/libs/jquery-migrate/3.1.0/jquery-migrate.min.js');
wp_enqueue_script( 'jquery' );
wp_enqueue_script( 'jquery-migrate' );
} |
В итоге данных улучшений я имею 86% в мобильной версии
Теперь попробуем подключить плагин кэширования и сжатия. Для этого я буду использовать Autoptimize со стандартными настройками. В результате получаю небольшое улучшение до 92%, то есть почти в 2 раза больше чем до оптимизации.













Добрый день! Спасибо за статью! Не могли бы Вы подсказать, как избавиться от спама в комментариях? Как подключить рекаптчу или возможно есть другие способы? У вас вроде капчи нет. Не спамят?
И ещё, у меня в стандартной теме есть в коментариях поле «сайт», подскажите как его можно убрать?