Урок 14. Слайдер в Colormag
Слайдер отображается только на главной странице.
В теме есть возможность выбрать 2 варианта слайдера.
Вариант 1.
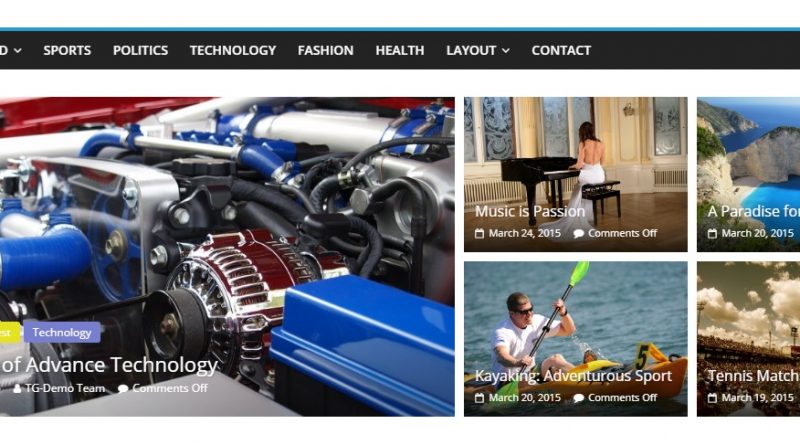
Слайдер состоит из 2х частей: левой (сам слайдер) и правой (блок).
Для создания слайдера перейдите Внешний вид — Виджеты. Выберите Главная страница: Блок слайдера и перенесите в него виджет TG: Популярная категория.
Раскройте виджет и внесите свои изменения. У меня они реализованы так, что в левой части отображаются последние сообщения
Сохраните изменения.
Настраиваем вторую часть — правую. Здесь вы можете выбрать любой виджет, но лучше всего подходит виджет с 4мя изображениями.
Раскройте вкладку Главная страница: Блок возле слайдера и перенесите в него виджет TG:Выделенные записи.
Настройте виджет по своему усмотрению. У меня настройка выглядит так:

Слайдер масштабируется под размер фото, если фото разной высоты, то слайдер будет сжиматься и растягиваться при движении слайдов. Чтобы этого не было необходимо придерживаться стандарта фото, например все фото должны быть размером 600*300.
Вариант 2. Слайдер на всю ширину.

Для отображения 1го слайдера на всю ширину необходимо использовать только вкладку Главная страница: Вверху при полной ширине. И вставить в неё следующий виджет

Выберите настройки. В разделе Slider Option можно выставить варианты показа и время задержки. У меня так:

Если есть необходимость можно выставить по центру записи внутри слайдера. Для этого необходимо внести дополнительный css в Настройка — Дополнительные стили
.slide-content .entry-title { text-align:center; } .slide-content .below-entry-meta { text-align:center; } .slide-content .above-entry-meta { text-align:center;} |
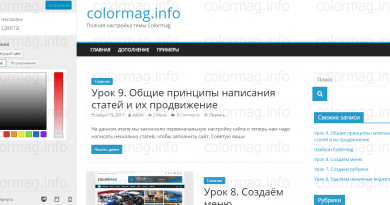
Результат

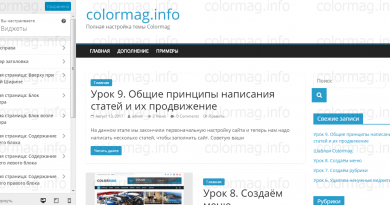
В случае сдвоенного слайдера изменения затронут только слайдер слева. Результат:

Если слайдер не работает
Бывает и такое, что программист делает всё правильно, а слайдер всё равно не хочет работать. Как правило в этой теме неработоспособный слайдер не показывает информационное сообщение, как в других темах, а просто отсутствует.
Если вы такое наблюдаете, то могу вам посоветовать смотреть в сторону jQuery. Если с ним что то не так то слайдер не будет работать. Обычно это бывает в случае ускорения скорости загрузки. Чтобы этого избежать нужно добавить jQuery в список исключений (сжатия/оптимизации).









Нет картинок на главной странице. Что не так?
Нет картинок на главной странице. Что не так?