Улучшаем внешний вид мобильного меню
Эта статья для тех, кто хочет немного улучшить внешний вид мобильного меню.
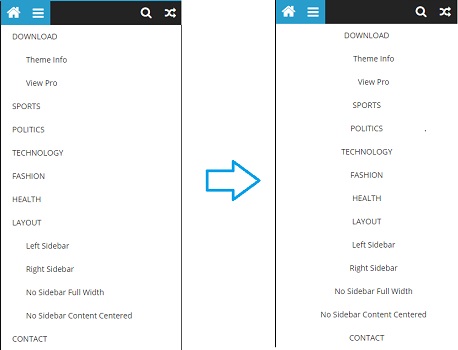
Что можно сделать? Отцентровать пункты меню.
В принципе всё очень просто. В дополнительные стили добавить
[intense_alert color=»#d9ebea» border_radius=»5px»]
.main-small-navigation a { text-align: center; }
[/intense_alert]
Этот кусочек кода подходит для любых тем WordPress.
Это самое простое, что можно сделать. Есть вариант немного посложнее, тогда мобильное меню будет выглядеть примерно так:
Для такого варианта пропишите следующий код css
/* моб меню */ .main-small-navigation a { text-transform: none; text-align: center; font-weight: bold; } /* текст меню комп и планшет */ .main-navigation a { text-transform: none; font-size: 16px; } /* текст меню мобильный*/ .main-small-navigation a { font-size: 16px; } |
Вот в принципе и всё. Статья не претендует на супероригинальность, я вижу что сайт посещают разные люди, большая часть из которых постигает wordpress методом научного тыка. Таким образом немного помогаю другим сэкономить время на более важные дела.
Если у вас есть какие то предложения по мобильному меню, то не стесняйтесь, пишите ваши предложения в комментариях.