Пример сайта с бутстрапом
Ко мне обратился клиент, который пожелал видеть у себя на главной странице сайта адаптивный блок с иконками и текстовым блоком.
Для реализации подобной функции я подключил к колормагу стиль от бутстрапа и на его основе создал адаптивную таблицу.
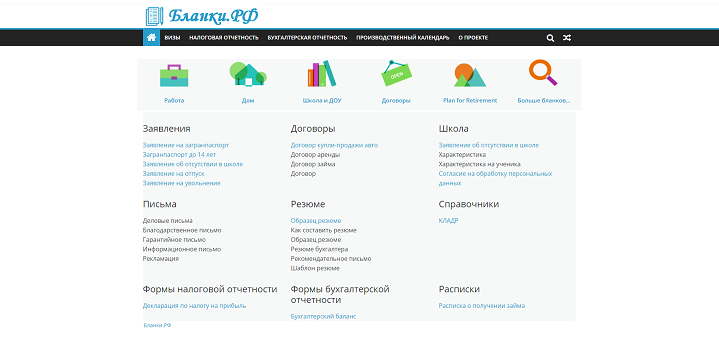
В результате получилось вот что:
на компьютере иконки в один ряд, а текстовые блоки в 3 колонки
на планшете иконки сжаты в 2 ряда по 3 штуки, а текстовые блоки в 2 колонки
на мобильном иконки сжаты в 2 ряда по 3 штуки, а текстовые блоки в 1 колонку
Получилось достаточно удобно в плане юзабилити.
К тому же была проведена работа по ускорению сайта. Стиль был подключен только к 1 странице, чтобы не замедлять своей работой другие, где он не нужен. Оптимизирована работа скриптов и многое другое, что в сумме дало вот такие результаты:
О том ка подключить сетку бутспрапа к теме я рассказал здесь: Подключаем сетку бутстрапа к теме









Напишите как вы подключили бутстрап то?