Подсвечивание строк в таблице цветом при наведении мышью
Для подсвечивания горизонтальных строк таблиц цветом необходимо добавить в css темы небольшой код.
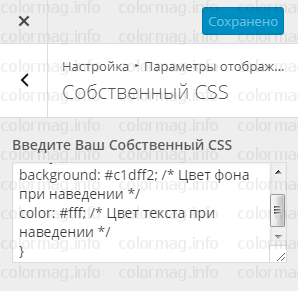
Перейдите в Админ панель, выберите Настроить и Дополнительные стили. Или Внешний вид, Настроить, Параметры отображения, Собственный Css.
В окошко введите код:
}
tbody tr:hover {
background: #c1dff2; /* Цвет фона при наведении */
color: #fff; /* Цвет текста при наведении */
}
Обязательно после того как введёте код нажмите Enter, чтобы перейти на следующую пустую строку. Если этого не сделать код не будет работать.
После Сохранить и опубликовать.

В коде вы можете поменять цвет при наведении на свой. Для этого вам нужно изменить hex-значение #c1dff2 на своё. Для поиска необходимого цвета можно воспользоваться сервисом https://get-color.ru
Для этого вам необходимо выбрать нужный вам цвет, скопировать полученный код и вставить в код css.

При необходимости вы можете также изменить цвет текста при наведении. В данном примере кода цвет при наведении заменяется на белый.
Если у вас в таблице тексту присвоена ссылка, то изменения цвета не происходит.
В результате этих несложных изменений мы присвоили любой таблице подсвечивание строк нужным нам цветом. На практике это будет выглядеть примерно так:
| Название | Форма выпуска |
|---|---|
| Привет | Пока |
| Привет1 | |
| Привет2 | Пока1 |
| Привет3 | Пока2 |